نبذة: يوفر بلجن (العناصر) الكثير من القوالب والأشكال الرائعة الجاهزة؛ مثل قوالب (الهيدر، الإنترو، أقسام وأنواع الخدمات، الفوتر، السوشيال، السلايدر، فريق العمل، البطاقات التعريفية، العدّادات، الفيديو، الصوتيات، ... إلخ) التي يُمكنك أن تضيفها إلى موقعك، لتنسيق الموقع وتنظيمه؛ ويمكنك أن تعرض من خلالها منتجاتك ومشاريعك وأعمالك بطريقة احترافية تجعل موقعك شبيهًا بالمواقع العالمية والعملاقة.
أولًا: إعدادات بلجن العناصر
1. قم بالدخول إلى لوحة تحكم الإدارة .
2. من القائمة الجانبية قم باختيار (إعدادات) ثم (إعدادات البرامج المساعدة) كما بالصورة التالية:

3. ستظهر لك قائمة الاعدادات قم باختيار ( إعدادات العناصر) كما بالصورة التالية:

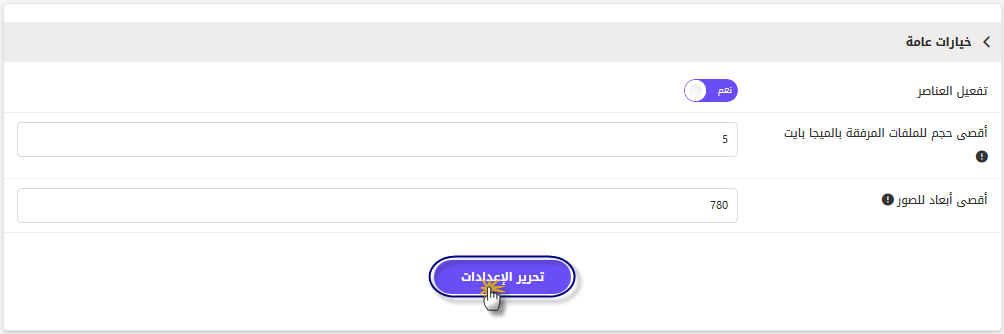
ستظهر لك صفحة إعدادات العناصر، كما بالصورة التالية :

-تفعيل العناصر : لتفعيل أو تعطيل بلجن العناصر.
-أقصى حجم للملفات المرفقة بالميجا بايت : يُمكنك التحكم في أقصى حجم مسموح به للملف المرفوع، وهذا خاص ببعض القوالب، مثل قوالب الفيديو وقوالب الصوتيات.
-أقصى أبعاد للصور : تُحدد أبعاد الصورة مدى دقة التفاصيل في الصورة وجودتها؛ حيث كلما زادت أبعاد الصورة زادت جودتها، ولكنها ستحتاج لسعة تخزين أكبر.
تقوم هذه الخاصية بتعديل الصورة وتصغير أبعادها بشكل تلقائي ليتطابق مع الحد الأقصى المسموح به.
ثم اضغط (تحرير الإعدادات) لحفظ الإعدادات الخاصة بالبلجن.
ثانيا: طريقة عرض قوالب البلجن في الموقع
يتم عرض قوالب بلجن العناصر من خلال المخطط الحي؛ حيث عندما تقوم بتنشيط المخطط الحي سيظهر لك زر (إضافة عنصر) كما في الصورة التالية :
![]()
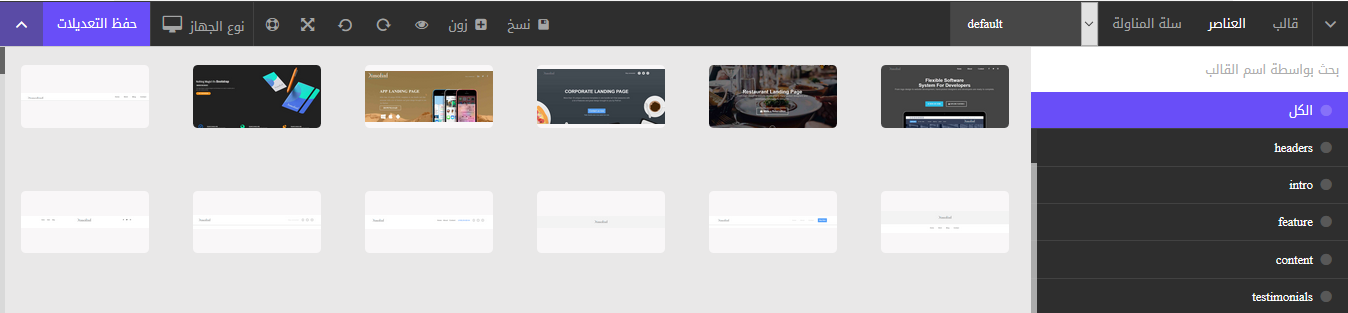
عند الضغط عليه ستظهر لك قائمة جانبية تحتوي على مجموعة كبيرة من العناصر، كما بالصورة التالية :

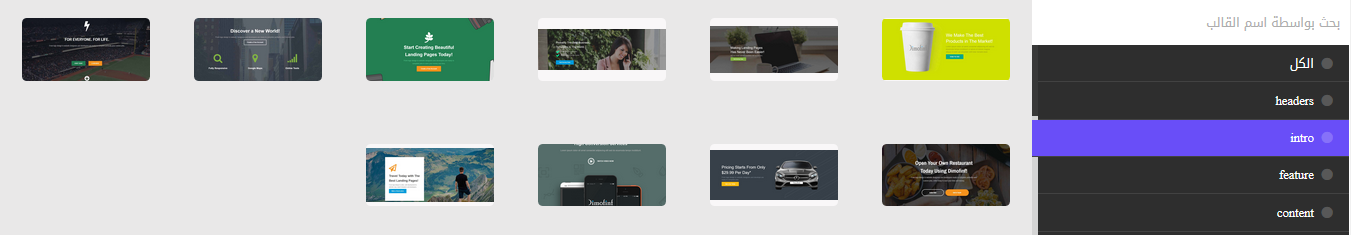
كل عنصر من هذه العناصر يحتوي على مجموعة من القوالب؛ ويُمكنك الضغط على أي عنصر لتظهر لك القوالب الخاصة به، كما بالصورة التالية :

قم بوضع أي قالب من هذه القوالب في المكان المناسب لك في الموقع عن طريق السحب والإفلات؛ ويمكنك التحكم فيه من خلال المخطط الحي، كما بالصورة التالية :

كما يُمكنك تغيير النصوص والصور والألوان والخلفيات والروابط بما تراه مناسبًا لك، وذلك من خلال المخطط الحي أيضًا؛ حيث عند قيامك بتمرير المؤشر فوق أي عنصر من عناصر القالب ستجد أن العنصر قابل للتعديل؛ وعند الضغط عليه ستظهر لك نافذة الأدوات الخاصة به.
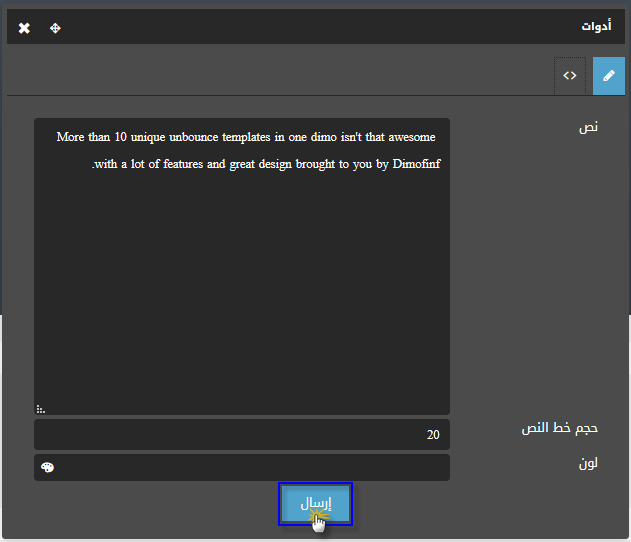
بعض العناصر تظهر لها نافذة الأدوات كما بالصورة التالية :

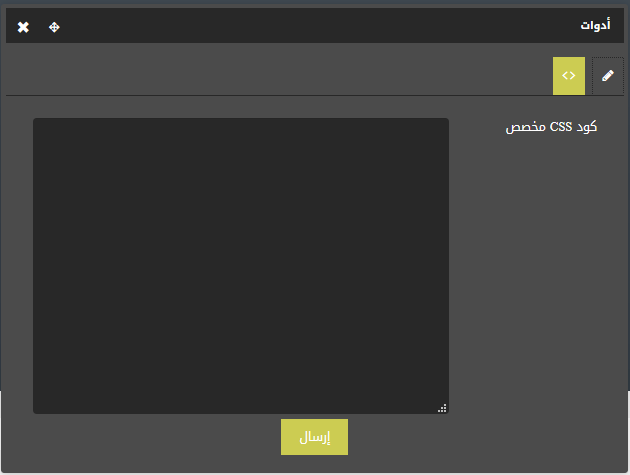
من خلال هذه النافذة يُمكنك تعديل النص، وتغيير حجمه، ولونه؛ كما يُمكنك إضافة كود CSS من خلال تاب (CSS مخصص) الذي يظهر بجانب تاب (النص)، كما بالصورة التالية :

ثم قم بالضغط على (إرسال) ليتم حفظ التغييرات.
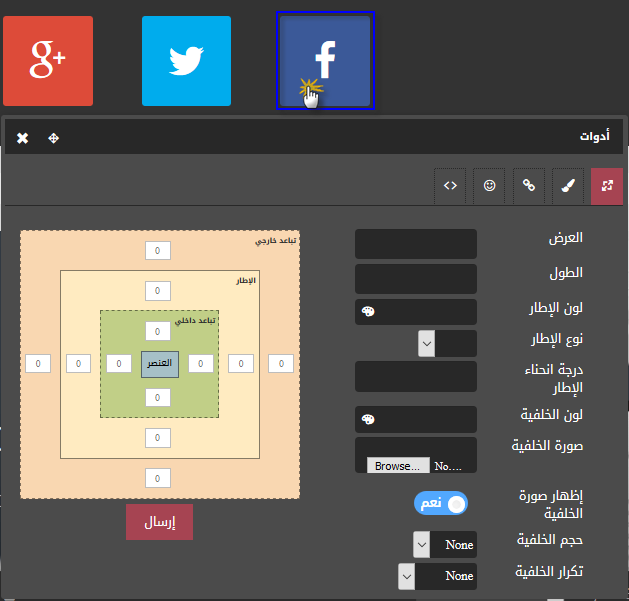
وبعض العناصر الأخرى تظهر لها نافذة الأدوات كما بالصورة التالية :

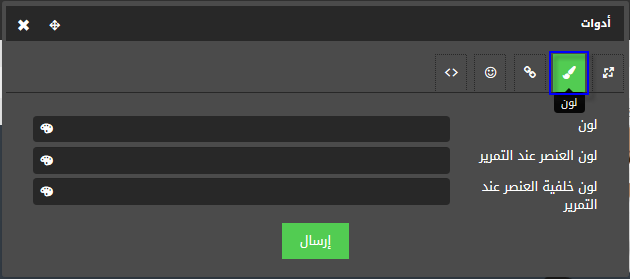
من خلال تبويب (تصميم وتنسيق) يُمكنك تعديل تصميم العنصر بما تراه مناسبًا لك؛ ومن خلال تبويب (لون) يُمكنك تغيير الألوان المرتبطة بالعنصر، كما بالصورة التالية :

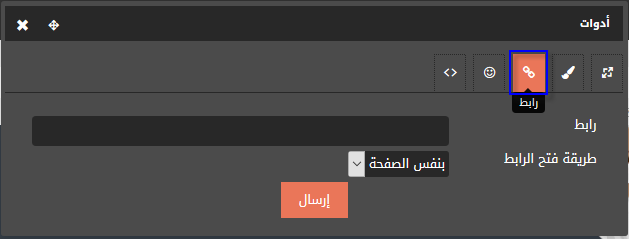
ومن خلال تبويب (رابط) يُمكنك إضافة الرابط الذي تريده، ليتم الانتقال إليه عند الضغط على العنصر :

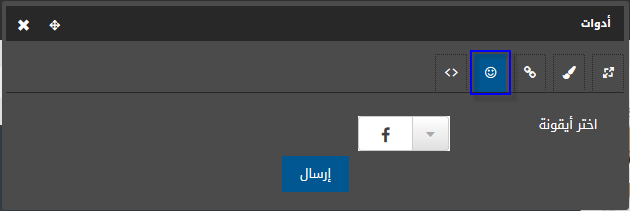
ومن خلال تبويب (أيقونة) يمكنك تغيير أيقونة العنصر إلى أي أيقونة أخرى ترغب بها، كما بالصورة التالية :

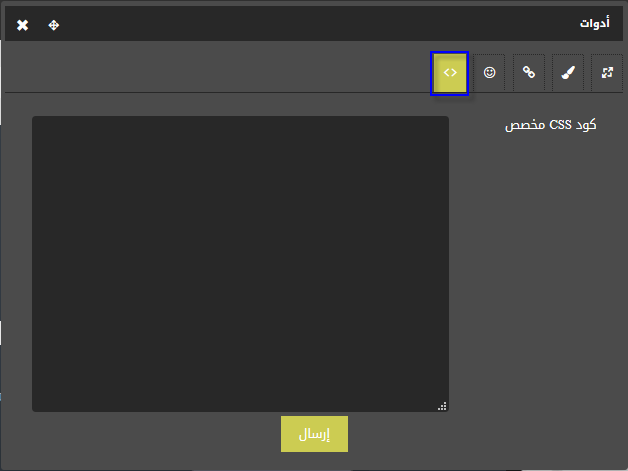
ومن خلال تبويب (CSS مخصص) يمكنك إضافة أي كود CSS للعنصر، كما بالصورة التالية :

ثم قم بالضغط على زر (إرسال) ليتم حفظ التغييرات التي أجريتها.
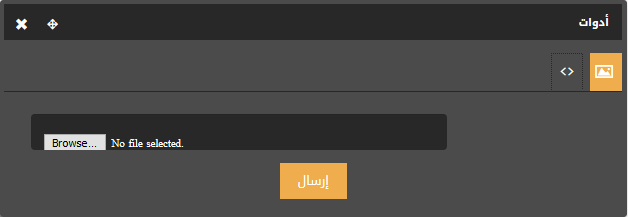
وقد تظهر نافذة الأدوات لعناصر الصورة بهذا الشكل مما يُسهل عليك عملية تغيير الصورة الافتراضية للعنصر , كما فى الصورة التالية:

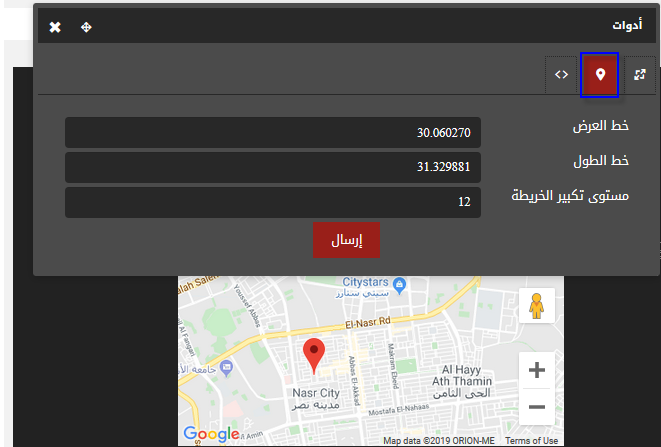
وفي بعض القوالب قد تظهر لك خيارات وعلامات تبويب ليست موجودة في قالب آخر؛ مثلًا في أحد قوالب الفوتر الذي يوفر لك إضافة خريطة جوجل يظهر لك تبويب (الخريطة) لتتمكن من خلاله من تحديد خط الطول والعرض للموقع الذي تريده، كما بالصورة التالية :


 يرجى الانتظار ...
يرجى الانتظار ...








