نبذة: يُمكنك هذا الإعداد من التحكم فى عدد النقاط التي يحصل عليها العضو من خلال ما يقوم بفعله على الموقع.
للتحكم في إعدادات النقاط :
1. قم بالدخول إلى لوحة تحكم الإدارة .
2. من القائمة الجانبية قم باختيار ( إعدادات ) ثم ( إعدادات ديموفنف )كما بالصورة التالية:

3. ستظهر لك قائمة قم باختيار ( إعدادات النقاط ) كما بالصورة التالية:

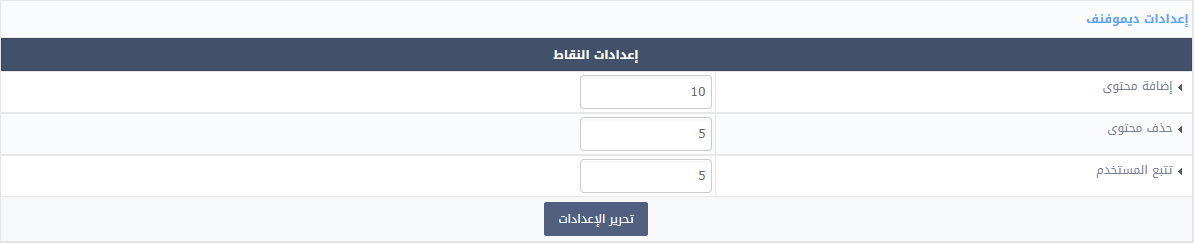
ستظهر لك الخيارات الخاصة بهذه الإعدادات كما بالصورة التالية:

• إضافة محتوى : عبارة عن عدد النقاط المحتسبة عند إضافة محتوى جديد .
• حذف محتوى : عبارة عن عدد النقاط المخصومة عند حذف محتوى .
• تتبع المستخدم : هو عدد النقاط التي يتم احتسابها عند عمل ( تتبع أو follow ) للمستخدم .
 يرجى الانتظار ...
يرجى الانتظار ...








