1. قم بالدخول إلى لوحه تحكم الإدارة.
2. من القائمة الجانبية قم بإختيار " إعدادات " ثم " إعدادات البرامج المساعدة "، كما بالصورة التالية:

3. ستظهر لك قائمة قم باختيار " إعدادات الجوال"، كما بالصور التالية:

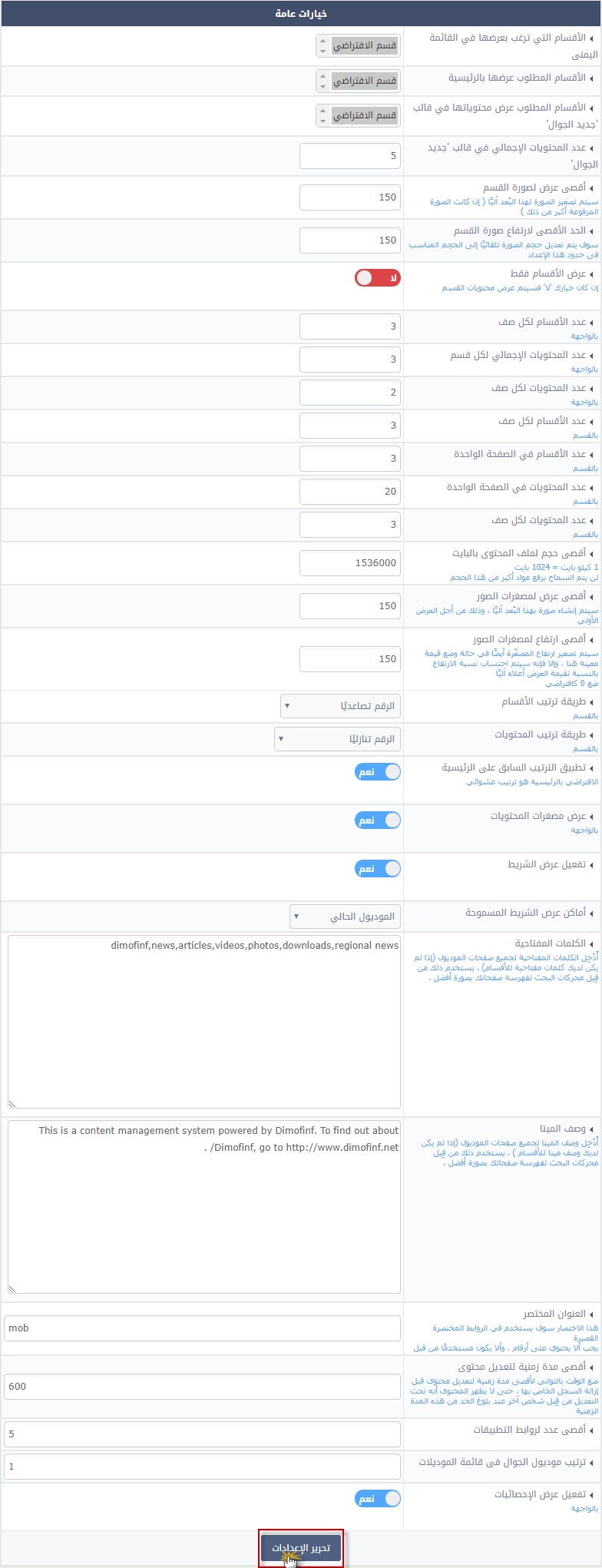
ستظهر لك صفحة الخيارات العامة " الاعدادات" ، كما بالصورة التالية:

• الأقسام التي ترغب بعرضها في القائمة اليمنى: هو عبارة عن الاقسام التى سوف يتم عرضها في القائمة اليمني الخاص بالموقع و سوف تظهر ، كما بالصورة التالية:
 • الأقسام المطلوب عرضها بالرئيسية: هى عبارة عن الاقسام التى سوف تظهر في الرئيسية و سوف تظهر ، كما بالصورة التالية:
• الأقسام المطلوب عرضها بالرئيسية: هى عبارة عن الاقسام التى سوف تظهر في الرئيسية و سوف تظهر ، كما بالصورة التالية:

• الأقسام المطلوب عرض محتوياتها في قالب جديد الجوال: هى عبرة عن الاقسام المحدد ظهورها في قالب جديد الجوال و سوف تظهر ، كما بالصورة التالية:

• عدد المحتويات الإجمالي في قالب جديد الجوال: هو العدد الاجمالي للمحتويات داخل قالب جديد الجوال.
• أقصى عرض لصورة القسم: هو عبارة عن اقصي عرض لصورة القسم وسيتم تصغير الصورة اليا في حال تخطي الحجم المسموح بة.
• الحد الأقصى لإرتفاع صورة القسم: هو عبارة عن اقصي ارتفع لصورة القسم وسيتم تصغير الصورة اليا في حال تخطي الحجم المسموح بة.
• عرض الأقسام فقط: هو مرتبط بالاقسام المطلوب عرضها في الرئيسية في حال تفعيل عرض الاقسام فقط سيتم عرض اسماء الاقسام المحددة في الرئيسية في حال الاختيار لا سيتم عرض محتويات القسم تباعا بالاعداد الخاص بها.
• عدد الأقسام لكل صف "بالوجهة": هو يختص بعدد الاقسام لكل صف في بواجهة البرنامج.
• عدد المحتويات لكل صف: يخص عرض الاقسام في الرئيسية وهو عبارة عن عدد المحتويات داخل نطاق كل قسم في كل صف بمعنى ان تم تحديد 3 محتويات سيظهر في الرئيسية 3 محتويات في كل قسم بالواجهة.
• عدد المحتويات الإجمالي لكل قسم: يخص عرض الاقسام في الرئيسية وهو العدد الاجمالي المسموح بظهورة داخل كل قسم بالواجهة.
• عدد الأقسام لكل صف "بالقسم": هو يختص بعدد الاقسام لكل صف في داخل عرض صفحات الاقسام.
• عدد الأقسام في الصفحة الواحدة "بالقسم ": هو يختص بعرض الاجمالي للاقسام في الصفحه الواحدة قبل توزيعها الي صفحه رقم 2 الخ...
• عدد المحتويات في الصفحة الواحدة "بالقسم ": هو يختص بعدد الجوال داخل الصفحه الواحدة في صفحه عرض القسم.
• أقصى حجم لملف المحتوى بالبايت: هو عبارة عن الحجم الاقصي للملفات المرفوعه بالبايت يتم احتسابها 1 كيلو بايت = 1024 بايت.
• أقصى عرض لمصغرات الصور: هو عبارة عن اقصي عرض لمصغرات الصور التى سوف يتم عرضها سيتم تصغير جميع الصور التى اكبر من العرض المسموح به.
• أقصى ارتفاع لمصغرات الصور: هو عبارة عن اقصي ارتفاع لمصغرات الصور التى سوف يتم عرضها سيتم تصغير جميع الصور التى اكبر من الارتفاع المسموح به.
• طريقة ترتيب الأقسام: هى عبارة عن 7 اختيارات ترتيب يتم شرحها بالتتابع، كما بالصورة التالية:
• الترتيب تصاعدياً: هو عبارة عن ترتيب الاقسام تصاعدى بحيث ان يكون علي سبيل المثال قسم رقم id 1 يظهر في بداية الاقسام ثم القسم رقم 2 الخ...
• الرقم تنازلياً: هو عبارة عن ترتيب الاقسام بشكل تنازلي بحيث في تطبيق المثال السابق سيكون القسم الاول رقمة 2 ثم الثاني 1 الخ....
• الترتيب الهجائي تصاعدياً: هو عبارة عن ترتيب الاقسام تصاعديا مع الاخذ في الاعتبار الترتيب الهجائي بالحروف.
• الترتيب الهجائي تنازلياً: هو ترتيب الاقسام تنازليا كما تم شرحه سلفاً مع الاخذ بالاعتبار الترتيب الهجائي بالحروف.
•عدد المحتويات تصاعدياً: هو عبارة عن ترتيب الاقسام علي اساس المحتويات تصاعدياً فمثلا احتواء قسم رقم 1 علي 2000 محتوي جوال وقسم رقم 2 علي 1200 سوف يظهر القسم رقم 2 ثم القسم رقم 1.
•عدد المحتويات تنازلياً: هو عبارة عن ترتيب الاقسام علي اساس المحتويات تنازلياً فمثلا تطبيق المثال السابق سيظهر القسم رقم 2 بداية ثم القسم رقم 1.
• الترتيب اليدوى: هو يلغي الاختيارات السابقة ويعتمد بشكل كامل علي الترتيب عند اضافة القسم نفسة ، كما بالصورة التالية:

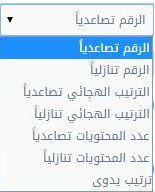
• طريقة ترتيب المحتويات: هى عبارة عن 8 اختيارات ترتيب خاصة بالمحتويات مشروحة تباعا، كما بالصورة التالية:

• الرقم تصاعدياً: هو عبارة عن ترتيب المحتويات بشكل تصاعدي استنادا علي الامثلة السابقة الخاصة بترتيب الاقسام.
• الرقم تنازلياً: هوعبارة عن ترتيب المحتويات بشكل تنازلي استنادا علي الامثلة السابقة الخاصة بترتيب الاقسام.
• تاريخ الاضافة تصاعدياَ: هو عبارة عن ترتيب المحتويات بشكل تصاعدي ولكن عن طريق تسلسل تاريخ الاضافة.
• تاريخ الاضافة تنازلياً: هو عبارة عن ترتيب المحتويات المضافة بشكل تنازلي مستنداً الي تاريخ الاضافة.
• الترتيب الهجائي تصاعدياً: هو عبارة عن ترتيب المحتويات داخل القسم بشكل تصاعدي ولكن مع الاخذ في الاعتبار الترتيب الهجائي للعناوين.
•الترتيب الهجائي تنازلياً: هو ترتيب المحتويات داخل القسم بشكل تنازلي مع الاخذ في الاعتبار الترتيب الهجائي للعناوين.
• عدد المشاهدات تصاعدياً: هو ترتيب المحتويات تصاعديا ولكن مع الاخذ في الاعتبار بعدد المشاهدات بمعنى محتوي جوال لدية 100 مشاهدة وجوال اخر لدية 80 سيظهر الجوال الحاصل علي 80 مشاهدة اولاً ثم الجوال الحاصل علي 100.
•عدد المشاهدات تنازلياً: هو ترتيب المحتويات تنازلياً ولكن مع الاخذ في الاعتبار بعدد المشاهدات بمعنى محتوي جوال لدية 100 مشاهدة وجوال اخر لدية 80 سيظهر الجوال الحاصل علي 100 مشاهدة اولاً ثم الجوال الحاصل علي 80.
•عدد مرات التحميل تصاعدياً: يتم ترتيب المحتويات تصاعدياً بالاستناد الي عدد مرات التحميل.
• عدد مرات التحميل تنازلياً: يتم ترتيب المحتويات تنازلياً بالاستناد الي عدد مرات التحميل.
• تطبيق الترتيب السابق على الرئيسية: هو عبارة عن تفعيل الترتيب السابق علي علي الرئيسية ام لا.
• عرض مصغرات المحتويات: هو عبارة تفعيل او تعطيل عرض مصغرات المحتويات في الموقع.
• تفعيل عرض الشريط: هو تفعيل شريط عرض جديد الجوال داخل الموقع وسيتطلب تحديد الاعداد الخاص بالظهور.
• أماكن عرض الشريط المسموحة: وهى عبارة عن 4 اختيارات يمكن تحديد ظهور الشريط داخلها، كما بالصورة التالية:

• جميع الصفحات: هو يختص في حال تفعيله بعرض الشريط في جميع صفحات الموقع.
• بالمديول فقط: فى حال تفعيلة سيظهر الشريط داخل مديول الجوال فقط وجميع الصفحات الخاصة بالمديول.
• بالمديولات الاخري فقط: في حال تفعيل هذا الاختيار سيظهر الشريط داخل جميع المديولات غير مديول الجوال.
• الرئيسية فقط: في حال التحديد علي هذا الاختيار سيظهر الشريط داخل الرئيسية فقط.
• الكلمات المفتاحية: أدخل الكلمات المفتاحية لجميع صفحات الموديل إذا لم يكن لديك كلمات مفتاحية للأقسام يستخدم ذلك من قبل محركات البحث لفهرسة صفحاتك بصورة أفضل.
• وصف الميتا: هو عبارة عن وصف لجميع صفحات المديول الخاص بالجوال سيظهر ان لم يتم كتابة وصف مخصص لكل قسم.
• العنوان المختصر: هو عبارة عن الاسم المختصر للمديول ليظهر داخل الروابط الخاصة به.
• أقصي مدة زمنية لتعديل محتوي: هو عبارة عن الوقت بالثواني لأقصي مدة زمنية لتعديل محتوي قبل إزالة السجل الخاص بها حتي لا يظهر المحتوي أنه تحت التعديل من قبل شخص أخر عند بلوغ الحد من هذه المدة الزمنية.
• اقصى عدد لروابط التطبيقات: وهو اقصى عدد من الرابط للتطبيق الواحد يمكنك ان تضعه عند القيام بعملية الاضافة.
• تفعيل عرض الإحصائيات: هو اختيار تفعيل او تعطيل الاحصائيات الخاصة بالجوال داخل الرئيسية.
 يرجى الانتظار ...
يرجى الانتظار ...